こんにちは、鳥以下の記憶力のまゆえるです。
8月の頭に課金したドットインストールでHTML/CSSを勉強中なのですが、詳解CSS フレックスボックス編 (全16回) までなんとか手を動かしながらやってみたものの1週間くらいサボったらすっかり忘れてしまいました...
あと何回視聴したら次へいけるのかな...なんて考えたら真夏なのに寒気を感じましたので、ぽんこつまゆえるでもわかるように学習内容をまとめてみました。
記憶を定着させるために学習内容を書いていますが、まゆえると同じフレックスボックス初心者さんがいらっしゃればお役に立ちたいと思いますので少しでも参考になれたら嬉しいです!
参考 日本語対応!CSS Flexboxのチートシートを作ったので配布しますWebクリエイターボックスWebクリエイターボックスさんのFlexboxのチートシートは印刷もできて大変便利なのでぜひご覧ください。まゆえるも印刷して机に常備しています!
- フレックスボックスとは
- Flex ItemとFlex Container
- 主軸と交差軸
- Flex Containerに使える6つのプロパティ
この記事では以上の内容について、フレックスボックス初心者かつ、ぽんこつのまゆえる自身が見返したときに理解できるよう詳しくまとめています。

この記事は以下の方におすすめです!
- Progateや参考書でHTML/CSSを学習してもっと勉強したいと思った方
- HTML/CSSの基礎は理解したけれどフレックスボックスはとっつきにくい・挫折した方
- レスポンシブ対応のWebサイトを制作したくてフレックスボックスについて知りたい方
 初心者による初心者のためのフレックスボックス図解②【Flex Item編】
初心者による初心者のためのフレックスボックス図解②【Flex Item編】
目次
フレックスボックスとは
flexbox(フレックスボックス)は、近年新たに定義されたCSSのレイアウト機能です。フロートを使った旧来の方法と比べ、簡単に2コラムレイアウトや3コラムレイアウトを実現することができます。
いちばんよくわかるHTML5&CSS3デザインきちんと入門 214ページ
まゆえるはProgateの「HTML&CSS中級編」の道場コースで挫折してしまいました。特にフロート(float)につまずきました。
しかし、Webサイトを作成する上で2コラムレイアウトや3コラムレイアウトを実現する技術は必要です。現に、まゆえる.comのパソコン版は2コラムレイアウトになっています。左側にメイン部分である記事が表示されており、右側にプロフィールなどの補足的な情報が表示されているサイドバーがある構成です。
このようなレイアウトを簡単に作ることができるのがフレックスボックスというCSSの技法なのです。
また、このフレックスボックスを使用すると「レスポンシブWebデザインのサイト」を簡単に作成することができます。
同じ1枚のHTMLで、スマートフォンでもパソコンでも、画面サイズに合わせて最適なレイアウトで表示する「レスポンシブWebデザイン」は、多くのサイトに導入され、広く普及しています。
いちばんよくわかるHTML5 & CSS3デザインきちんと入門 236ページ
このまゆえる.comもレスポンシブWebデザインのサイトであり、パソコンから閲覧すると2コラムレイアウトですが、スマートフォンから閲覧するとシングルコラムレイアウト表示になります。
シングルコラムレイアウトとは、メイン部分である記事のみがスマートフォン画面の幅いっぱいに表示され、プロフィールなどのサイドバーが記事の下に表示されることです。
以下の記事では、フレックスボックスを使う上で知っておきたいフレックスボックスの基礎を簡単にまとめています。
フレックスボックスの関連用語
ドットインストールで学習したソースコードを見ながら理解を深めていくよ!
フレックスボックスを実際に使用して、デフォルトでは縦に並んでしまうdivを横並びにしていきます。
たとえば、3つ用意したdiv(9〜11行)を縦方向ではなく横方向に要素を並べたいとします。しかし、divはブロック要素のためCSSで何も指定しないデフォルトの状態だと縦方向に積まれていきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charaset="utf-8">
<title>CSSの練習</title>
<link rel="stylesheet" href="css/styles.css">
</head>
<body>
<div class="box box1">1</div>
<div class="box box2">2</div>
<div class="box box3">3</div>
</body>
</html>
HTMLで3つ用意したdivに、わかりやすいようにboxクラスを付けてwidthとheightの縦横を100pxに指定して正方形にします。
背景色もそれぞれ違う色にしてわかりやすくしたいのでそれぞれのdivにbox1、box2、box3とクラスを付けていき、backgroundプロパティに背景色を指定します。(orange、skyblue、tomato)
.box {
width: 100px;
height: 100px;
}
.box1 {
background: orange;
}
.box2 {
background: skyblue;
}
.box3 {
background: tomato;
}
ブラウザで確認すると、正方形で色分けされた3つのdivは縦方向に積まれています。

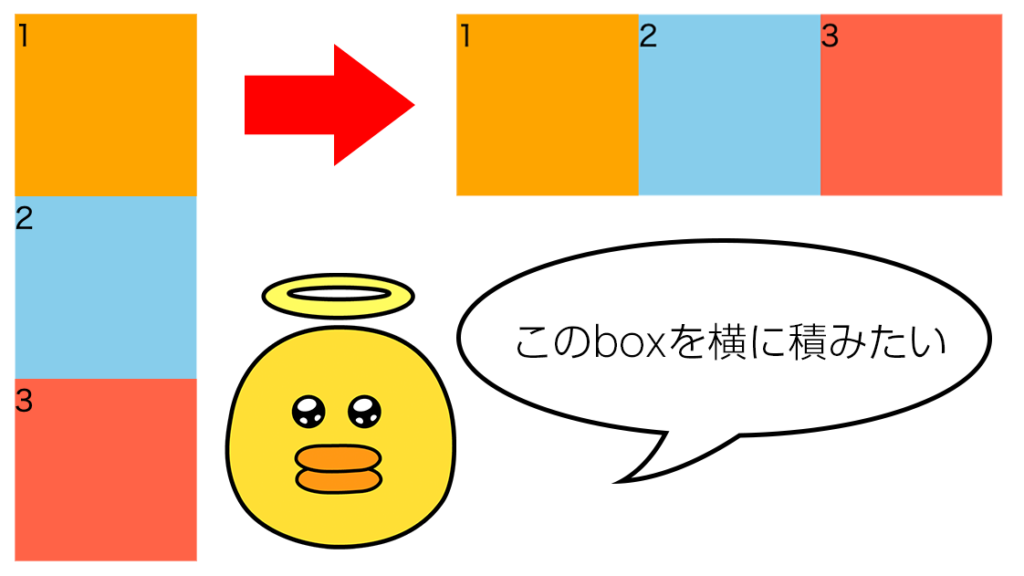
この3つのdivを横に積みたい場合にフレックスボックスを使うと簡単なのです!
使うためには親要素が必要なのでdivを配置(9行目)して先程の3つ用意したdivを囲います。スタイルをつけたいのでcontainerクラスを付けます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charaset="utf-8">
<title>CSSの練習</title>
<link rel="stylesheet" href="css/styles.css">
</head>
<body>
<div class="container">
<div class="box box1">1</div>
<div class="box box2">2</div>
<div class="box box3">3</div>
</div><!-- /.container -->
</body>
</html>

containerは翻訳するとコンテナ、容器という意味だよ!知らなかったのはまゆえるだけかな...
containerクラスに「display : flex」というスタイルを付けます。親要素にこのスタイルを付けるだけで子要素の3つのdivが横並びになるので、上記の画像のように縦に積まれていたdivが横に積まれていきます。
.container {
display: flex;
}
.box {
width: 100px;
height: 100px;
}
.box1 {
background: orange;
}
.box2 {
background: skyblue;
}
.box3 {
background: tomato;
}
並べた要素(ここでは3つ用意したdiv)をFlex Item、
その親要素(containerクラスをつけたdiv)をFlex Containerと呼びます。
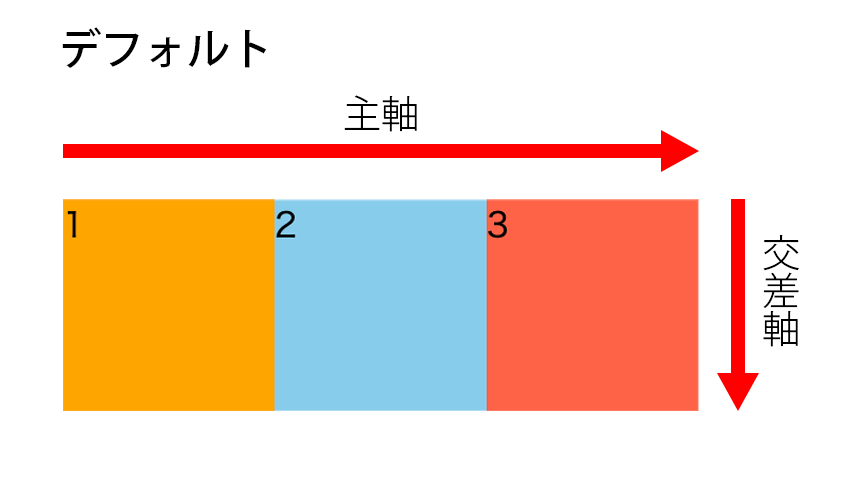
親要素であるFlex Container(上記のソースコードではcontainerクラスが付いたdiv)に「display : flex」というスタイルを指定すると「これからフレックスボックスを使いますよ」という宣言になります。そうすると、主軸と交差軸という2つの軸が設定されます。
デフォルトでは主軸は左から右に、交差軸は主軸に直交する形で上から下に設定されているので、画像のような並び順で横並びになります。

主軸に沿って要素(Flex Item)が並べられていくので、デフォルトでは左から右に1、2、3と並んでいきます。
フレックスボックスではFlex ContainerとFlex Itemにそれぞれプロパティを設定することでさまざまなレイアウトを組むことが可能になります。

まゆえるにはすでに難しいけど、この主軸と交差軸で要素の配置が大きく変わってくるからどちらがどちらを向いているか意識するのが重要なんだって!
- flex-direction
- justify-content
- align-items
- flex-wrap
- align-content
- flex-flow
Flex Containerには上記6種類のプロパティを付けることができます。
それぞれ使い方を図を使用してできるだけわかりやすく記載しておりますのでぜひご参考になれたら嬉しいです。
flex-directionプロパティ
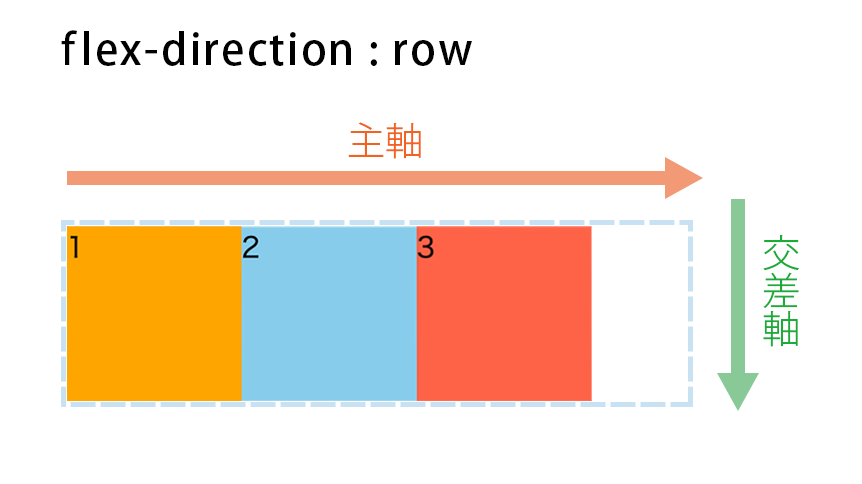
このflex-directionプロパティは主軸の方向を決めるためのプロパティです。初期値はrowで、主軸は左から右に設定されます。

- flex-direction : row
- flex-direction : row-reverse
- flex-direction : column
- flex-direction : column-reverse
値だけでこんなにあるよ...
初期値のrowは、要素(Flex Item)が主軸に沿って左から右へ並べられていきます。これが基本の形になります。


directionは翻訳すると「方向」という意味だよ!
rowは「行」という意味だよ!table要素のときにもでてくるよね!
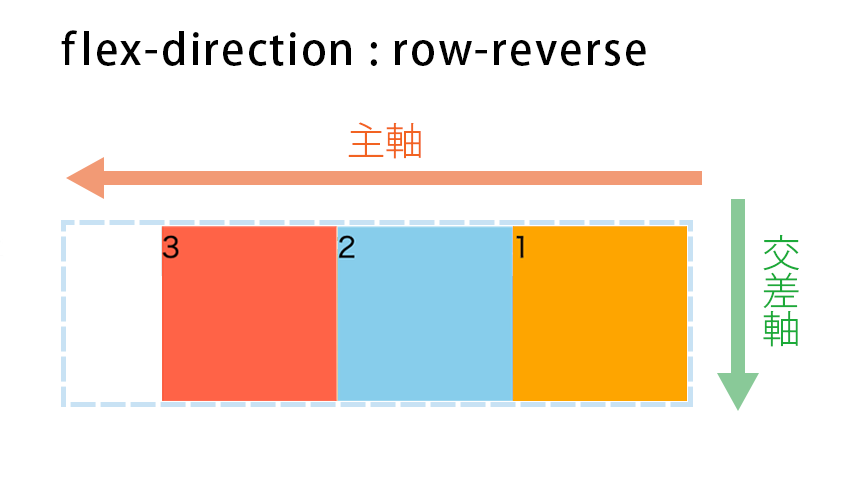
row-reverseは基本の形から主軸だけが反転します。
主軸だけが右から左へと変わり、要素は右から左に1、2、3と配置されていきます。

flex-direction : columnとすると、先程の基本の形から主軸と交差軸が入れ替わります。
要素は主軸に沿って並べられていきますので、上から下へ1、2、3という並び順になります。


columnは「列」だったよね!まゆえるよくわからなくなるから「行」は横書きの1行、2行!「列」は1列、2列に縦に並ぶ!なんて言ってるけど結局あやふやになるんだ...
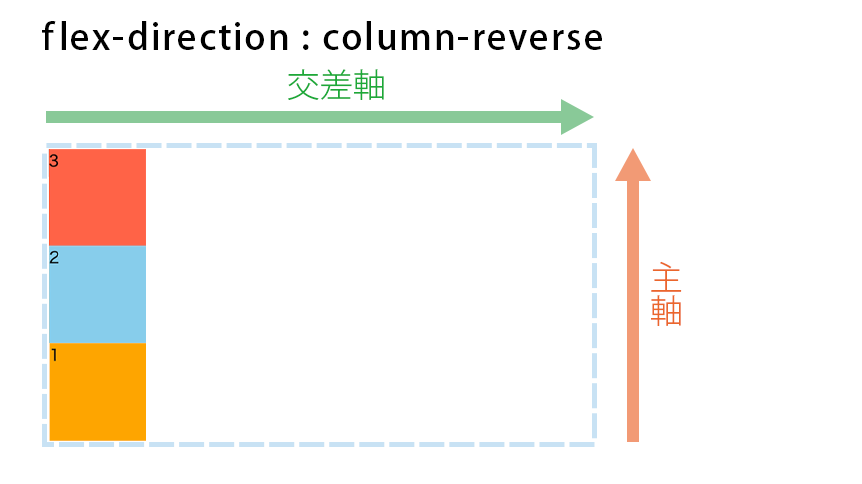
row-reverseと同様に、column-reverseとすると主軸の向きだけが反転して下から上へという向きになります。そのため、要素は下から上へ1、2、3という並び順になります。

justify-contentプロパティ
このjustify-contentプロパティは主軸に沿って要素(Flex Item)をどう揃えるかを指定するプロパティです。

- justify-content : flex-start
- justify-content : flex-end
- justify-content : center
- justify-content : space-between
これも値がたくさんだ...
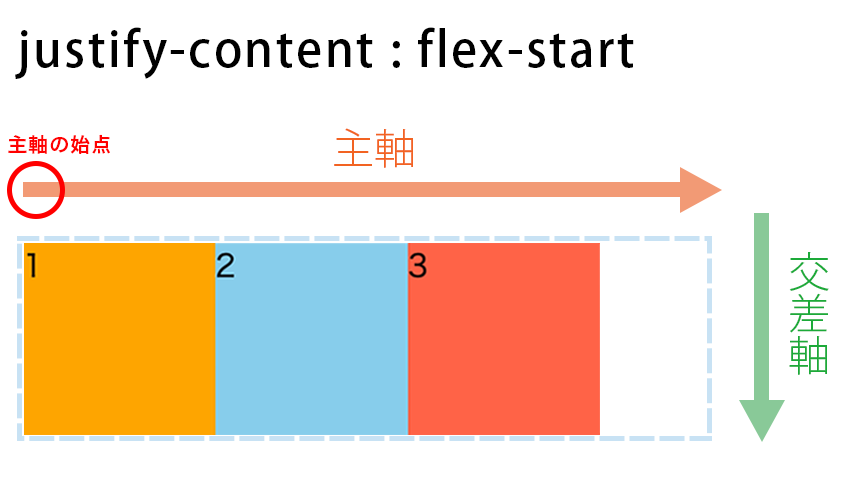
flex-startは、「start」とあるように主軸の始点から要素を揃えます。
以下の画像では、主軸が左から右へ向いている場合の例です。要素は左揃えになっています。


justifyは「正当化する」という意味なんだって!「コンテンツを整頓する」って感じかな?!
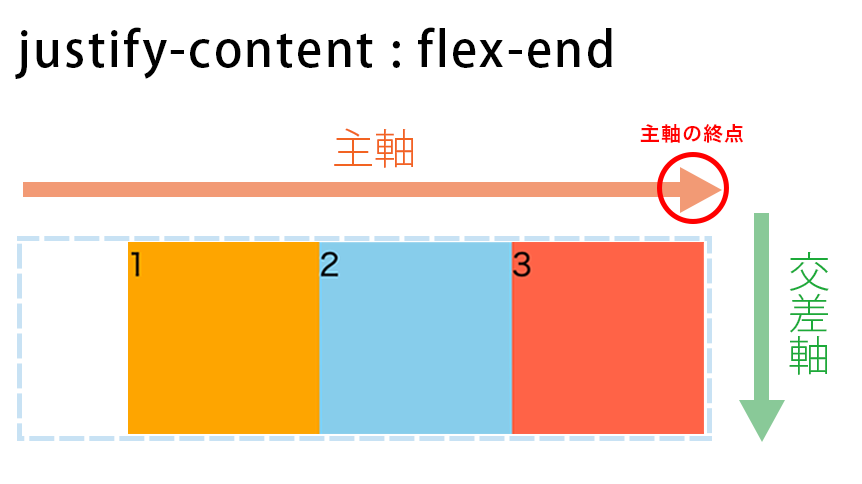
flex-endの場合、「end」とあるように主軸の終点で要素を揃えます。そのため、以下の画像では要素は右揃えになっています。

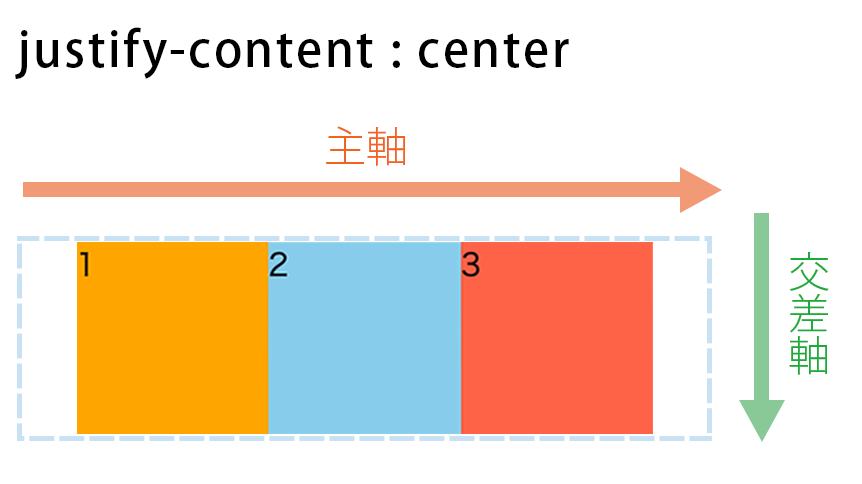
centerの場合、「center」とあるように主軸に沿って中央揃えになります。

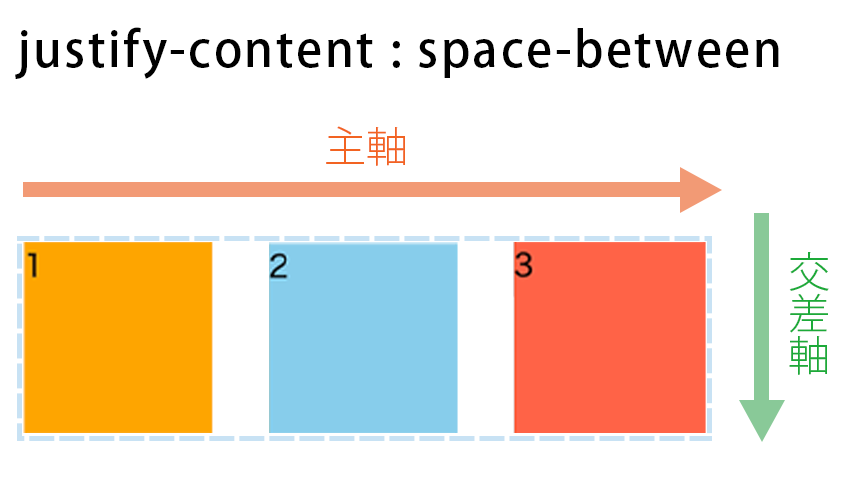
space-betweenの場合、要素の間の余白が均等に配置されます。


betweenは「〜の間に」という意味だったよ!中学英語でやったような覚えてないような...
align-itemsプロパティ
このalign-itemsプロパティは交差軸に沿って要素(Flex Item)をどう揃えるかを指定するプロパティです。こちらは交差軸方向に余裕がある場合にのみ有効なプロパティです。
初期値はflex-startです。
- align-items : flex-start
- align-items : flex-end
- align-items : center
この3つの値を設定できるよ!
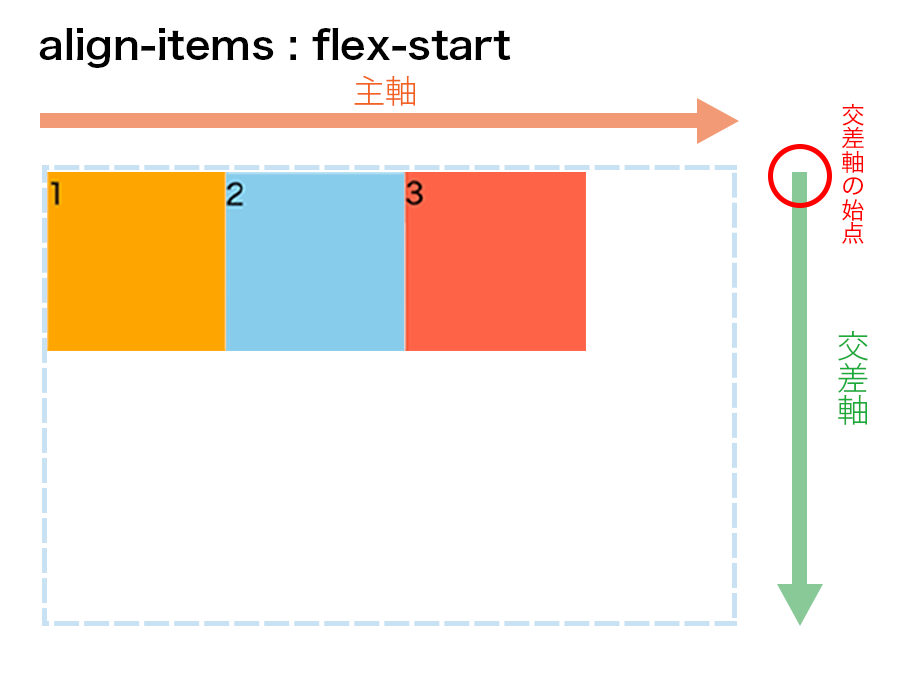
justify-contentプロパティと同じように、flex-startとすると交差軸の始点で要素を揃えます。そのため、以下の画像では交差軸が上から下へと向いているので上揃えになっています。

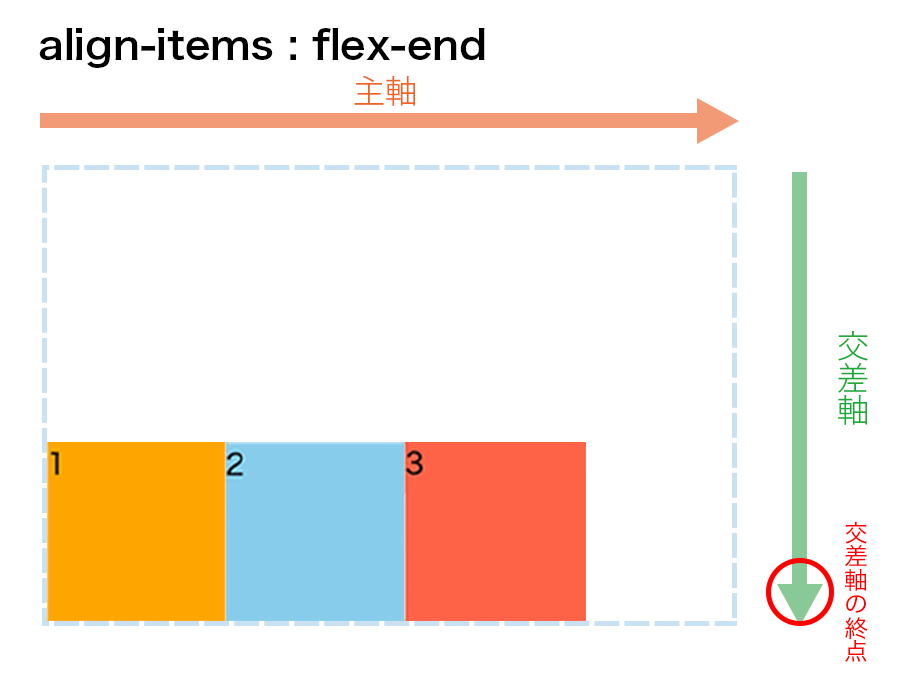
こちらも同様に、flex-endの場合は交差軸の終点で要素を揃えます。
以下の画像では、交差軸が上から下へと向いているので下揃えです。

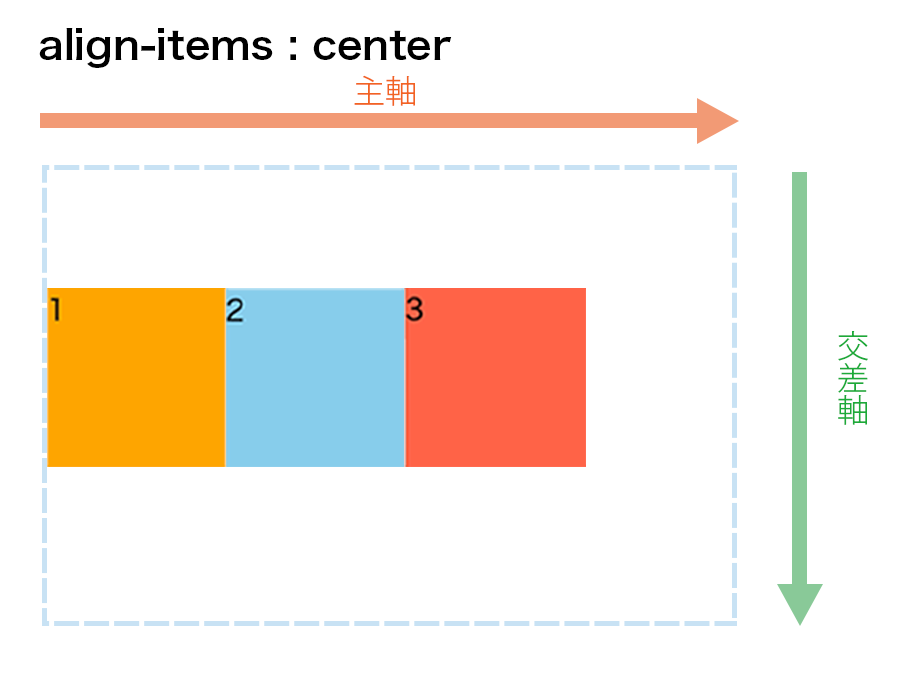
こちらも同様に、centerなので交差軸からみて中央揃えになります。

alignは「揃える」って意味なんだって!
ちなみにフレックスボックスで「align」ってなってたら「交差軸に対しての操作」になるので覚えていて損はなさそうだよ!
flex-wrapプロパティ
このflex-wrapプロパティは、並べたい要素(Flex Item)の幅がコンテナ(Flex Container)の幅を超える場合に使えるプロパティです。
初期値はnowrapです。
急に出てきた「コンテナの幅」っていうのは親要素であるFlex Containerの幅ことだね!一番上で書いたソースコードではcontainerクラスが付いているdivの幅だね!

- flex-wrap : nowrap
- flex-wrap : wrap
- flex-wrap : wrap-reverse
この3つの値を指定できるよ
flex-wrapの初期値であるnowrapは、何も指定しなければはみ出したところは折り返さず、それぞれの幅が均等に縮んで収まります。


wrapを翻訳したら「ラップ」ってでてきたけどあのラップ?!「ラップで包む感じ」ってことかな!
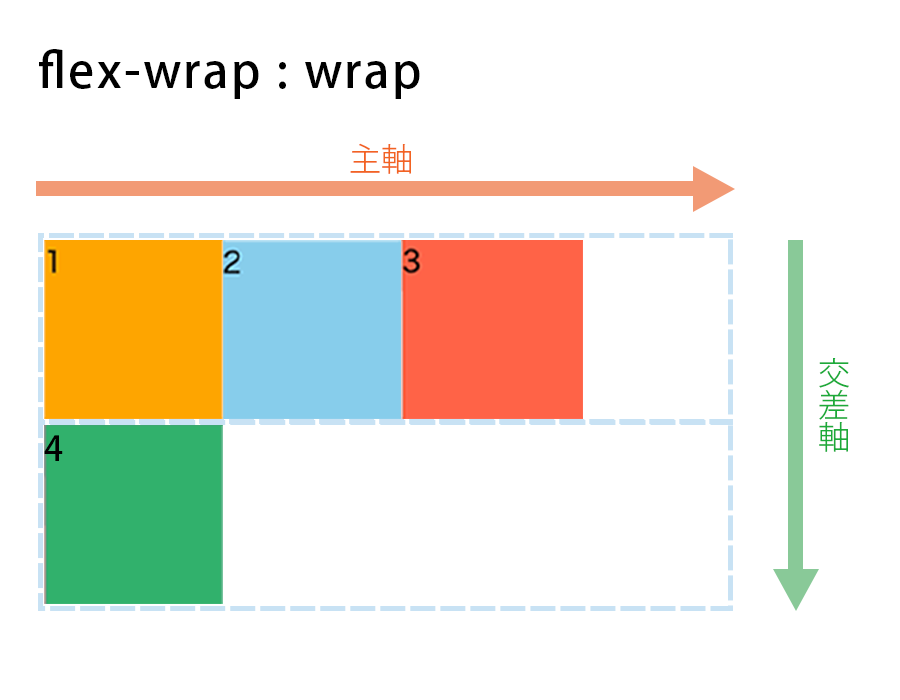
wrapは、はみ出したところを折り返したい場合に指定します。
要素は主軸に沿って並べらていくので、以下の画像では左から右へ並べられていきます。
コンテナの幅から要素があふれたら、交差軸の方向に沿って新しいコンテナが作られます。この場合は上から下方向へ作られています。
そして、また主軸に沿って左から右へ要素が並べられていきます。

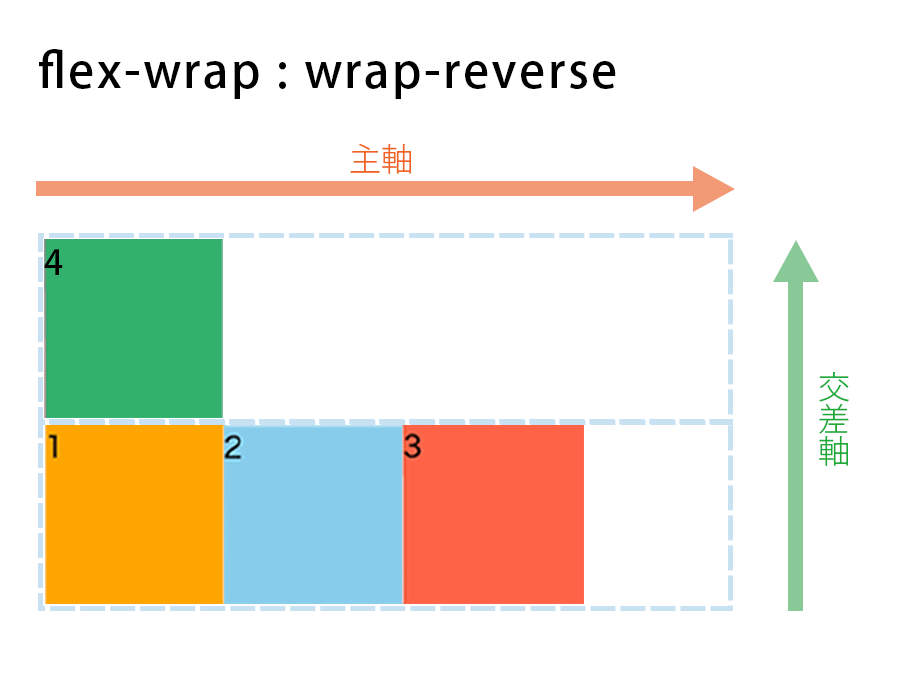
flex-wrapでも、他のプロパティ同様にwrap-reverseという指定で反転させることができます。このwrap-reverseを指定すると交差軸の向きが反転します。
以下の画像では、要素が主軸に沿って左から右へ並べられていき、あふれたら交差軸の方向に沿って下から上の順番で新しいコンテナが作られていきます。
そのため、あふれた要素は新しく作られた上のコンテナの左に配置されます。


まゆえるは頭が混乱してきたけど、主軸と交差軸の向きって大事だね!
align-contentプロパティ
align-contentプロパティは、align-itemsプロパティ同様に交差軸方向で要素(Flex Item)を揃えたい場合に指定するプロパティです。
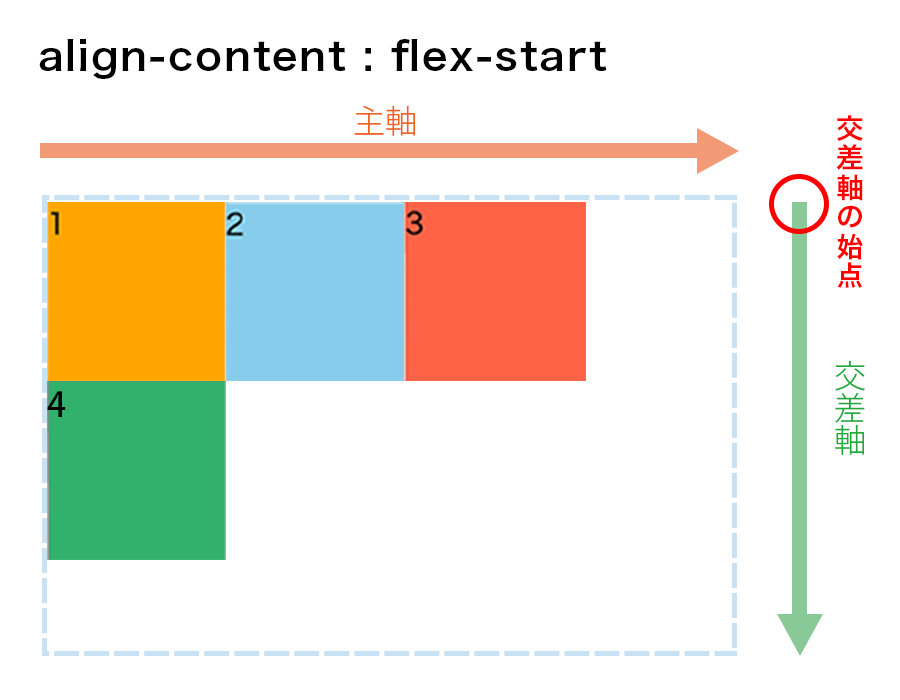
たとえば、以下の画像のように要素が折り返されていてなおかつ交差軸方向に余裕があるとします。
このような場合に交差軸方向で要素を揃えたい場合にalign-contentを使用します。

- align-content : flex-start
- align-content : flex-end
- align-content : center
- align-content : space-between
alignってなってるから交差軸のプロパティだね!
上の画像のような配置を、交差軸の始点で揃えたい場合にflex-startを指定します。ここでは交差軸の方向は上から下へ向いているので上揃えになります。


なんだかパターンがわかってきた気がするね!
flex-endは、flex-startと同様に交差軸の終点で揃えたい場合に指定します。ここでは交差軸の方向は下から上へ向いているので下揃えになります。

centerを指定すると、交差軸に対して中央揃えになります。

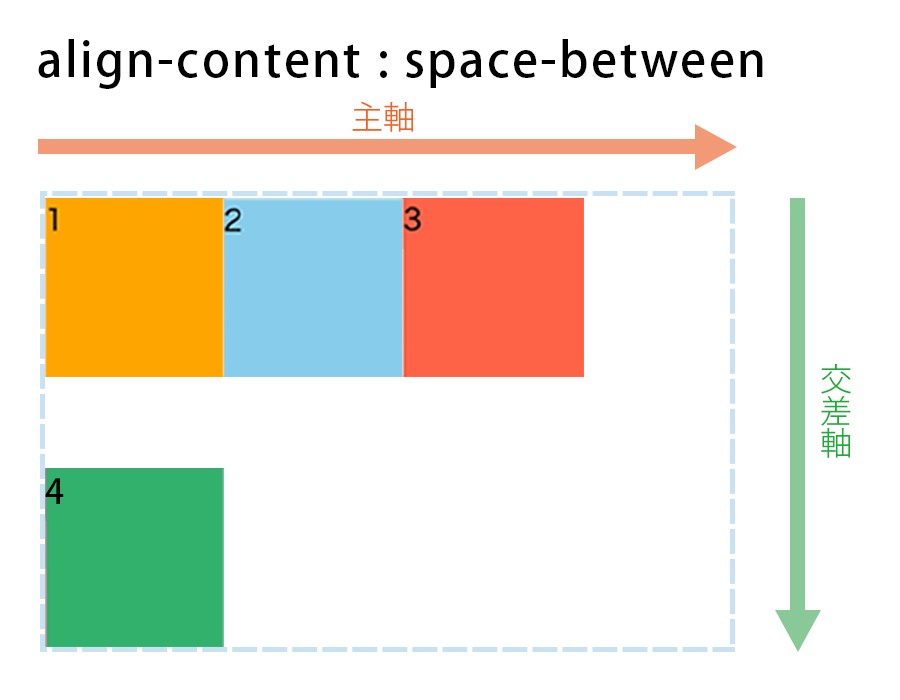
space-betweenを指定すると、中央に余った余白が配分される仕組みになっています。

flex-flowプロパティ
flex-directionプロパティとflex-wrapプロパティは、flex-flowプロパティで一括指定することができます。
flex-direction : row
flex-wrap : wrap
と指定したい場合、flex-flow : row wrap と一緒に書いても同じ指定になります。両方指定する場合はこちら使うことで1行分ですがコードが短くなり、見やすくなるのではないでしょうか。

flowは「流れ」っていう意味なんだね!よく「フロー」って見かけてたけどわかったふりして調べたことなかったよ...
さいごに
ここまでは理解できましたでしょうか?ドットインストールでは動画を視聴しながら一緒に手を動かして学習できるので本当におすすめです!
まゆえるは自分で書いているにもかかわらず理解できていない気もしますが、次回は「Flex Itemに指定できるプロパティ」についてまとめていきたいと思います。
こういった知識は実際にオリジナルのレスポンシブサイトを作ったりと手を動かすことでより理解が深まるかと思いますので、どんどんアウトプットしていきましょう!
そしてじゃんじゃんポートフォリオに掲載して転職活動なりクラウドソーシングなりをして成り上がっていきましょう!
ちなみにまゆえるはまだ模写コーディングもしたことがないレベルの初心者ですが、ポートフォリオサイトを作れるところまで這いつくばる予定です...!一緒に成長していきましょう!

ここまで読んでくださりありがとうございました!
 初心者による初心者のためのフレックスボックス図解②【Flex Item編】
初心者による初心者のためのフレックスボックス図解②【Flex Item編】