こんにちは、全然勉強が進んでいないまゆえるです。
8月の頭から始めたドットインストールですが、まだ詳解CSS アニメーション編 (全20回)です。
すぐに習ったことを忘れるので、戻っては進み戻っては進み…といったどうしようもないぽんこつ具合なので、アウトプットも兼ねて学習内容をこちらにまとめていきます。
- CSSトランジション
- transformプロパティでよく使う3つのアニメーション
これらをざっくり解釈していくよ!
ドットインストールの詳解CSS アニメーション編 (全20回)をまゆえるが理解できるようにまとめているよ!
目次
図解用にアニメーションさせる正方形を用意する
まずはじめに、アニメーションをつけるための正方形をひとつ用意します。
HTMLにdiv要素を配置し、boxクラスを付けます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charaset="utf-8">
<title>My CSS Animation</title>
<link rel="stylesheet" href="css/styles.css">
</head>
<body>
<div class="box"></div>
</body>
</html>
boxクラスにwidthとheigthを100pxずつ指定して正方形にします。
backgroundにはorangeを指定してオレンジ色の正方形にします。
body {
padding: 64px;
}
.box {
width: 100px;
height: 100px;
background: orange;
}
ブラウザで確認したときにアニメーションがわかりやすいよう、bodyにpaddingを64px付けてオレンジの正方形の周りに余裕を作っておきます。

ブラウザで確認するとこのような感じです。
このオレンジの正方形を使って簡単なアニメーションを付けていきます。
アニメーションを付ける基本的な考え方
基本的な考え方は、アニメーションの変化前と変化後のスタイルを作り、その中間を補完することでアニメーションを付けるという考え方です。
変化前のスタイルは先程用意したオレンジの正方形を使用するので、今度は変化後のスタイルを作ります。
ここでの変化後のスタイルは、オレンジの正方形をマウスホバーしたときに正方形から円形に変化するようにしたいとします。
body {
padding: 64px;
}
.box {
width: 100px;
height: 100px;
background: orange;
}
.box:hover {
border-radius: 50%;
}
「.box:hover」にborder-radiusプロパティを50%と指定します。
これでオレンジの正方形をマウスホバーすると角が50%丸まって円形になる動きが付きます。

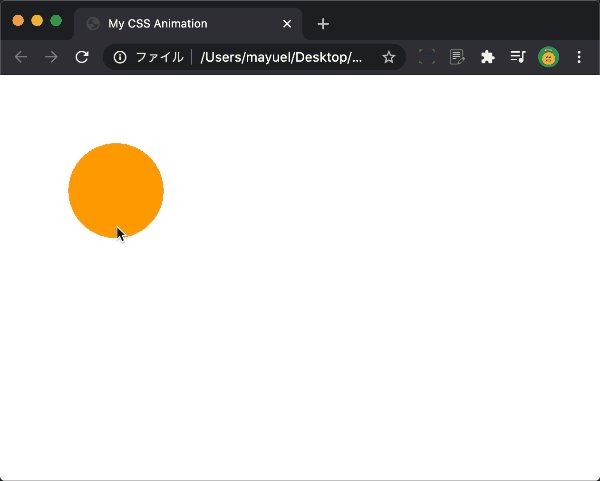
ブラウザで確認すると、変化前のオレンジの正方形がマウスホバーをきっかけに、変化後のスタイルに設定した円形にパッと切り替わるのがわかります。
ここで、パッと切り替わる動きをゆっくりにするアニメーションを付けたいとします。
変化前と変化後の中間を補完すればよいので、CSSのトランジションを使用します。
body {
padding: 64px;
}
.box {
width: 100px;
height: 100px;
background: orange;
transition-property: border-radius;
transition-duration: 1s;
}
.box:hover {
border-radius: 50%;
}
変化前のスタイルに「transition-property : border-radius」と指定します。(ソースコード10行目)
これは「中間を補完するプロパティはborder-radiusプロパティだよ」という意味です。
さらに「transition-duration」を「1s」とすると、「変化にかかる時間は1秒だよ」という意味になります。(ソースコード11行目)
「1s」の「s」はsecondの「s」だから「1秒」という意味だね!知らないのはまゆえるだけかな…?!

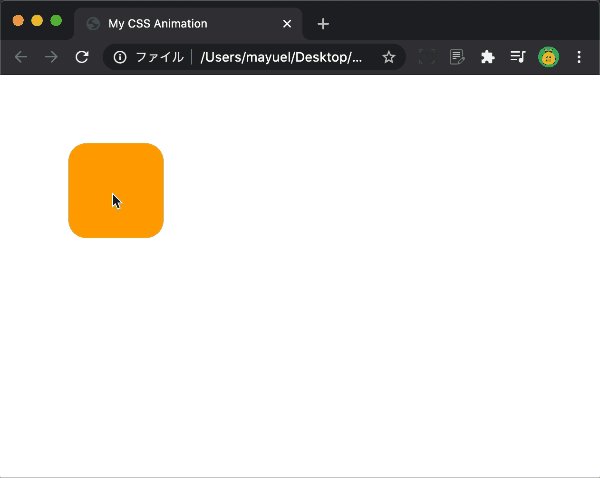
ブラウザで確認すると、先程のパッと切り替わるものと比べると1秒かけてゆっくりと丸くなっているのがわかります。
このように、変化前と変化後のスタイルを作って、中間を補完するという方法が基本的な考え方になります。

まゆえるはこのアニメーションに「おぉ〜!」って感動したよ!
transitionは「遷移」って意味なんだって!まゆえるは中学英語からやり直すべきだよね…
CSSのトランジションとは?

- transition-property
- transition-duration
- transition-timing-function
- transition-delay
- transition
上記の5つのプロパティをMDNを参考にしてざっくり解釈していくよ!
CSS トランジションは、 CSS プロパティが変化する際のアニメーションの速度を操作する手段を提供します。プロパティの変更を直ちに有効にするのではなく、プロパティの変更を一定期間にわたって発生させることを可能にします。例えば、ある要素の前景色を白色から黒色に変更した場合、通常は即座に前景色が替わります。 CSS トランジションを有効にすると、加速カーブに従った時間間隔で変更が行われ、その変化のすべてをカスタマイズすることができます。
CSS トランジションの使用 - MDN web docs
まゆえるはMDNを参考にしておりますが、ぽんこつ脳みそには日本語が難しいです…
まゆえるのざっくり解釈は、変化前から変化後のスタイルにアニメーションを付けたいときにトランジションを使う!です。

ざっくりすぎる〜!
transition-property - MDN web docs
は CSS のプロパティで、トランジション効果を適用する CSS プロパティを指定します。transition-property
transition-propertyプロパティは、トランジション効果(アニメーション)を適用させる際に「変化前と変化後の中間を補完するプロパティはこれだよ」と指定するプロパティです。
先程の例では、変化後のスタイルである「border-radius : 50%」によってオレンジの正方形が完全に丸くなるまでの途中経過を補完することで、ゆっくりとしたアニメーションにすることができました。
transition-propertyプロパティは、「transition-proparty : all」と指定することですべてのプロパティにトランジション効果(アニメーション)を適用する指定をすることができます。
しかし、アニメーションさせたくないものまでアニメーションさせてしまうこともあるので、明示的にプロパティを指定するのがおすすめです。

transition-propertyプロパティってプロパティ2回も言ってるのが合ってるのか気になってしょうがないよ…!
transition-duration - MDN web docs
は CSS のプロパティで、トランジションによるアニメーションが完了するまでの所要時間を秒数またはミリ秒数で指定します。既定値はtransition-duration0sであり、これはアニメーションを実行しないことを示します。
transition-durationプロパティは、transition-propertyプロパティで指定したプロパティのアニメーションが完了するまでにどのくらいの時間をかけるかを指定することができるプロパティです。
先程の例では「1s」と指定し、「1秒」かけてオレンジの正方形を丸くする設定にするときに使用しました。
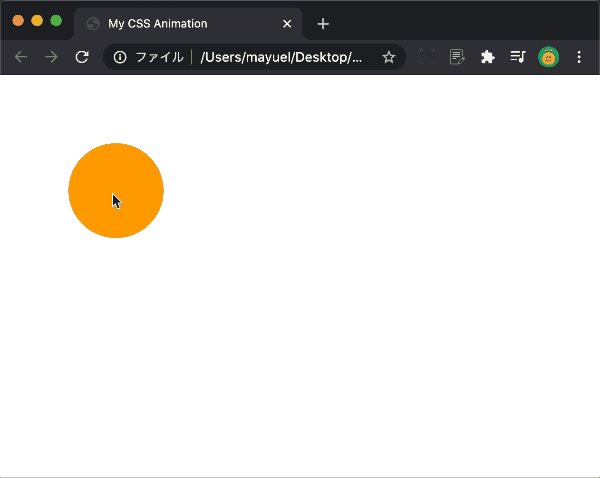
「0.3s」のような1秒未満の小数で指定する場合は0を省略することができ「.3s」と指定しても同じ意味になります。以下の画像が0.3秒で設定したものです。


何秒にするか迷ったら「0.3秒」を指定するとUIではちょうど良いんだって!「.3s」で良いんだね!
ちなみにdurationは「期間」って意味だよ!
CSS の
transition-timing-function - MDN web docsプロパティは、トランジション効果の作用を受ける CSS プロパティにおいて、中間状態の値を算出する方法を設定するために使用されます。transition-timing-function
transition-timing-functionプロパティは、アニメーションの速度に緩急を付けるためのプロパティです。
初期値は「ease」です。ゆっくり速度が上がって、ゆっくり速度が落ちるという動きです。
こだわりがなければほとんどの場合でこの「ease」の動きで物足ります。

「ease-out」は小さいUI部品によく使われます。
最初にパッと弾かれるように早く動かしたい場合に使用します。

「ease-in-out」は大きなUI部品によく使われます。
「ease」の動きよりも最初がゆっくりとしていて、ぐぐぐっと動き出します。

「linear」は最初から最後まで同じ速度で動きます。
等速で回転していて欲しいローディングアイコンなどによく使われる動きです。


まゆえるには違いがわからないくらいちょっとした違いだね
CSS の
transition-delay - MDN web docsプロパティは、値が変更されたときにプロパティのトランジション効果が始まるまでの待ち時間を指定します。transition-delay
transition-delayプロパティは、トランジション効果(アニメーション)を開始させるまでの時間を設定することができるプロパティです。
上記で使用してきたオレンジの正方形に「transition-delay : 1s」と指定してみます。

マウスホバーしてから1秒後にアニメーションが始まることを確認できました。
delayは「遅れ」「遅延」って意味だね
CSS の
transition - MDN web docsプロパティは、transitiontransition-property、transition-duration、transition-timing-function、transition-delayの一括指定プロパティです。
transitionプロパティは一括指定プロパティです。
プロパティの指定は順不同かつ省略も可能です。
body {
padding: 64px;
}
.box {
width: 100px;
height: 100px;
background: orange;
transition-property: transform;
transition-duration: .3s;
transition-timing-function: ease-out;
}
.box:hover {
transform: translateX(30px);
}
たとえば、上のソースコードでハイライトされている指定(10〜12行)だった場合、transitionプロパティを使って繋げて指定しても同じ意味になります。
body {
padding: 64px;
}
.box {
width: 100px;
height: 100px;
background: orange;
/* transition-property: transform;
transition-duration: .3s;
transition-timing-function: ease-out; */
transition: transform .3s ease-out;
}
.box:hover {
transform: translateX(30px);
}

ブラウザで確認するとこのような動きです。
transition-delayプロパティも一括指定したい場合は、時間の値を2つ指定すると最初の値がduration、次の値がdelayとして設定されます。
body {
padding: 64px;
}
.box {
width: 100px;
height: 100px;
background: orange;
transition: transform .3s ease-out 1s;
}
.box:hover {
transform: translateX(30px);
}
上のソースコードの最初の時間の値「.3s」はduration、次の時間の値「1s」がdelayの指定になります。


一括指定プロパティは順不同で省略もできるから楽チンだね!
変形させるためのtransformプロパティ
transitonプロパティではborderを変化させましたが、変形をさせるtransformプロパティもよく使われます。
CSS のプロパティ
tranform - MDN web docstransformは、与えられた要素を回転、拡大縮小、傾斜、移動することできます。これは、 CSS の視覚整形モデルの座標空間を変更します。
いくつか種類がありますが、主に「移動」「回転」「リサイズ」の3つがよく使われます。
「移動」にはtranslateという値を使用します。
translateXという値を使用するとX方向(横方向)の移動量を指定することができます。
たとえば、上記で作成したオレンジの正方形に「transform : translateX(100px)」正数の100pxを指定してみます。
body {
padding: 64px;
}
.box {
width: 100px;
height: 100px;
background: orange;
transition: transform .3s ease;
}
.box:hover {
transform: translateX(100px);
}

正数を指定したところ右方向へ100px移動しました。
今度は負数の「transform : translateX(-100px)」と指定してみます。

見切れて見づらいですが、負数を指定すると左方向へ100px移動したのがわかります。

X方向に正数を指定すると右に動くんだね!算数とか数学で座標軸とかやったけど未だにどっちがXかYか混乱するんだ...
translateYという値を使用するとY方向(縦方向)の移動量を指定することができます。
こちらも上記で作成したオレンジの正方形に「transform : translateY(100px)」と正数の100pxを指定してみます。
body {
padding: 64px;
}
.box {
width: 100px;
height: 100px;
background: orange;
transition: transform .3s ease;
}
.box:hover {
transform: translateX(100px);
}

正数を指定したところ下方向へ100px移動しました。
今度は負数の「transform : translateY(-100px)」と指定してみます。

負数を指定すると上方向へ100px移動したのがわかります。

tranlateは「翻訳する」って意味なんだって?!
X方向とY方向の移動量を一緒に指定することもできます。その場合はtranslate(X方向, Y方向)と指定します。
「transform : translate(50px, 200px)」と指定してみます。
body {
padding: 64px;
}
.box {
width: 100px;
height: 100px;
background: orange;
transition: transform .3s ease;
}
.box:hover {
transform: translate(50px, 200px);
}

X方向に50px、Y方向に200px移動しました。
今度は「transform : translate(100px)」と、ひとつの数字だけを指定してみます。その場合はX方向への移動量を指定したことになります。


頭がこんがらがってくるけど、覚えなくても調べたら使えるくらいになれたらこっちのもんだよね!
「回転」にはrotateという値を使用します。
こちらも同じようにオレンジの正方形に「transform : rotate(30deg)」と正数で指定してみます。
body {
padding: 64px;
}
.box {
width: 100px;
height: 100px;
background: orange;
transition: transform .3s ease;
}
.box:hover {
transform: rotate(30deg);
}

正数を指定したので右回転で30度回転しました。
「transform : rotate(-30deg)」と負数を指定してみます。

負数を指定すると左回転になるのがわかります。
rotateは「回転する」という意味だよ!degはdegreeの略で「程度」「度」という意味だよ!
「リサイズ」にはscaleという値を使用します。
scaleXという値を使用するとX方向(横方向)のリサイズを指定することができます。
上記で作成したオレンジの正方形に「transform : scaleX(2)」と指定してみます。
body {
padding: 64px;
}
.box {
width: 100px;
height: 100px;
background: orange;
transition: transform .3s ease;
}
.box:hover {
transform: scaleX(2);
}

「transform : scaleX(2)」と指定すると、100pxのオレンジの正方形がX方向に伸びて2倍の200pxになりました。
scaleは「規模」って意味だね!
scaleYという値を使用するとY方向(縦方向)のリサイズを指定することができます。
こちらも上記で作成したオレンジの正方形に「transform : scaleY(0.5)」と指定してみます。
body {
padding: 64px;
}
.box {
width: 100px;
height: 100px;
background: orange;
transition: transform .3s ease;
}
.box:hover {
transform: scaleX(2);
}

「transform : scaleY(0.5)」と指定すると、100pxのオレンジの正方形がY方向に縮んで0.5倍の50pxになりました。
scaleという値を使用するとX方向とY方向のリサイズを同時に指定することができます。その場合はscale(X方向, Y方向)と指定します。
上記で作成したオレンジの正方形に「transform : scale(2, 0.5)」と指定してみます。こちらの「0.5」は「.5」と0を省略して入力しても大丈夫です。
body {
padding: 64px;
}
.box {
width: 100px;
height: 100px;
background: orange;
transition: transform .3s ease;
}
.box:hover {
transform: scale(2, .5);
}

X方向に2倍、Y方向に0.5倍の長さになりました。
また、「transform : scale(0.9)」とひとつの数字だけを指定すると、X方向もY方向も「0.9」倍の大きさになります。


「transform : scale(0.9)」って指定してみたらオレンジの正方形が少し小さくなるのがぽよんぽよんって動いて面白いね!
上記で順番にみてきた値は一括指定することができますが、順番に注意が必要です。
たとえば「transform : translateX(100px) rotate(30deg)」という順番で指定した場合は、X方向へ100px移動してから30度回転します。

少しわかりづらいですが、ブラウザで確認すると右へ100px移動した後に30度回転しています。
次に「transform : rotate(30deg) translateX(100px)」という順番で指定してみます。

この場合は30度回転してからX方向へ100px移動します。
30度回転したことで座標軸が回転し、その位置から100px移動していることがわかります。
transformの一括指定は順番が大事なんだね!
さいごに
CSSのアニメーションはすごいです!こんなこともできるんだと感動の連続です!
ドットインストールはオンライン動画でわかりやすく解説してくれているのでまゆえると同じような初学者さんにとてもおすすめです!
無料でできるレッスンもあるのでぜひ活用してみてください。
はじめてのJavaScript (全11回)は無料でお試し視聴できます。まゆえるは一度目を通しましたが、CSSはまさにこの記事のアニメーションを使用しています。
JavaScriptがわからなくても動画を流し見するだけでCSSアニメーションのかっこよさを実感することができると思います。まゆえる的には「こんなことができるようになりたい!」という学習のモチベーションがアップした気がしますので見て損はないと思います。

まゆえるは亀のような進みだけど一緒に頑張りましょう!


